ปัจจุบันคนเปิดดูเว็บจาก Smart Phone, Tablet กันมากขึ้น นอกเหนือไปจาก PC หรือ Notebook ดังนั้น นักออกแบบเว็บไซต์จึงต้องพัฒนาออกแบบรูปแบบ Template / Theme เพื่อมารองรับในส่วนนี้ ซึ่งการออกแบบเว็บไซต์ที่รองรับการดูบนมือถือนี้จะเรียกกันว่า Responsive Web Design
เราเองในฐานะผู้ใช้งาน คงไม่จำเป็นต้องไปสนใจว่า วิธีการออกแบบนั้นเป็นอย่างไร (ปล่อยให้เป็นเรื่องของพวก Web Designer) ซึ่งผมเองก็เป็นคนหนึ่งที่ไม่ได้รู้เรื่องการออกแบบเว็บไซต์เลยแม้แต่น้อย แต่ที่รับทำเว็บไซต์ได้และออกมาดูสวย เนื่องมาจาก อาศัยการใช้รูปแบบ Template / Theme ที่คัดกรองมาจากนักออกแบบมืออาชีพ แล้วเลือกตัวที่คิดว่าเหมาะสม นำมาปรับใช้กับงานของตัวเอง
แม้เราจะไม่ใช่นักออกแบบเว็บ แต่ในฐานะคนทำเว็บไซต์ (เว็บไซต์คุณภาพ) ก็ไม่ควรที่จะละเลยในจุดนี้ ดังนั้นในการเลือกใช้ Template / Theme (สำหรับ Blogger / WordPress) ก็ควรจะเลือกตัวที่รองรับการดูบนมือถือ หรือ Responsive Design มาใช้ (ใครที่ใช้ตัวเก่าๆอยู่ ก็อาจจะถึงเวลาแล้วที่ต้องปรับเปลี่ยน)
ในช่วงแรกๆ ผมจึงใช้วิธีการไปเปิดดูบนมือถือเลย เพื่อความแน่นอน (ชาวบ้านสุดๆ ฮาฮา) ก็ต้องไปนั่งขอยืมมือถือแม่ (Windows Phone) มือถือน้อง (iOS) มือถือหลาน (Android) มาเช็คดูทีละเครื่อง เพราะว่า ผมไม่มีมือถือเป็นของตัวเอง (หา!! JoJho ไม่ได้ใช้โทรศัพท์มือถือ)… ปกติผมติดต่องานกับลูกค้า จะใช้ Email หรือไม่ก็ Facebook … มีลูกค้าผมรายนึง ถามว่า แล้วน้องใช้ชีวิตได้ยังไงนิ ไม่มีมือถือ =.=” …. อ่า (เฮ้ย!! เป็นผู้ชายไร้มือถือ มัน … ขนาดนั้นเลยหรอ)
วันนี้ผมเลยจะมาขอเสนอวิธีการเช็ค Template หรือ Theme (หรือ แม้กระทั่ง Website ทั่วไป) ว่าตัวไหนที่เป็น Responsive Design บ้าง โดยไม่ต้องไปดูบนมือถือ … ดูในคอมนี่แหละ ง่ายดี!! (ก็คนทำเว็บมันต้องใช้คอม) ซึ่งเป็นวิธีที่ผมใช้อยู่ และเจอวิธีการนี้โดยบังเอิญ แบบไม่ได้ตั้งใจ (แต่หลายคนอาจจะรู้แล้ว)
ทริกง่ายๆ สำหรับเช็คเว็บไซต์รองรับการดูบนมือถือหรือไม่
วิธีการง่ายๆเลย คือ
1. เอาเมาส์ไปคลิกปุ่ม “Restore Down” (Minimize) ที่มุมขวาบนของ Browser (Chrome/Firefox/IE)
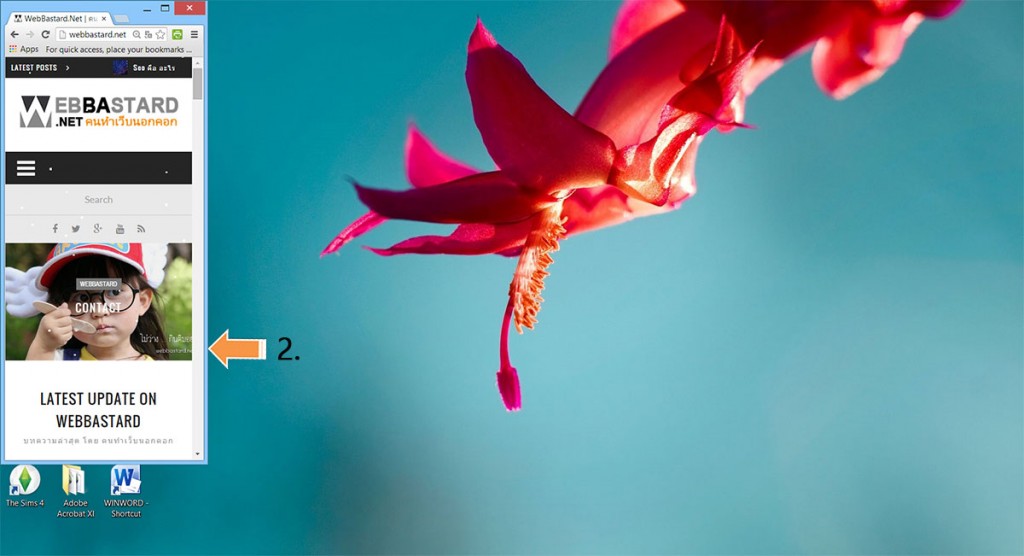
2. เลื่อนกรอบของ Broswer เพื่อย่อขนาดไปทางซ้ายให้แคบสุด
3. ไปกดปุ่ม Restore มุมขวาบนของ Broswer เหมือนเดิมเพื่อทำการ ขยายหน้าต่างให้ใหญ่สุดเหมือนเดิม (Maximise)
4. กลับไปกดตามข้อ 1
โดยหากเว็บไหนที่เป็น Responsive Design มันจะปรับขนาดให้อัตโนมัติทั้งรูปภาพและ Layout จาก WEB VERSION กลายเป็น MOBILE VERSION ทันที ทีนี่ เวลาคุณจะเช็คเว็บไซต์ที่เปิดอยู่ ว่ารองรับการดูบนมือถือหรือไม่ ก็ทำได้ง่ายๆสบายแล้ว สามารถทำได้ใน 1 วินาที (One-Click , One-Sec) อยากจะเช็ค Template ไหน Theme ไหน ก็เปิดดู Demo แล้วใช้วิธีนี้เช็คได้ทันที โดยไม่ต้องไปนั่งดูบนมือถือ ^_^
ลองทำดูสิ … ตอนนี้เลย ทดสอบ!!
แต่ถ้าคุณคิดว่า วิธีการนี้มัน รวดเร็วสะดวกง่ายดาย มากเกินไปสำหรับคุณ …
คุณสามารถเช็คผ่านทางเว็บไซต์ที่บริการเช็ค Responsive โดยเฉพาะ อาทิเช่น
1. http://responsivetest.net สำหรับเช็ค Responsive โดยเฉพาะ เข้าไปพิมพ์ URL เว็บไซต์ที่ต้องการได้เลย (แจ่ม)
2. http://responsivedesignchecker.com/ ถ้าคุณไม่ชอบ Background สีขาวของเว็บบน ก็ใช้เว็บนี้แทน เป็นสีดำ
3. http://ami.responsivedesign.is/ เว็บนี้ก็ใช้ได้ดีทีเดียว
จริงๆมีอีกหลายเว็บ แต่ผมว่า ใช้แบบ 1 วิ เหอะ … นะ
… หรือคุณว่าไง ?
JoJho
คนทำเว็บนอกคอก
Noted:
☺ วิธีการเช็คแบบนี้สามารถใช้ได้กับทั้ง WordPress , Blogger รวมถึง Website ทั่วไป